16 Jan, 2022

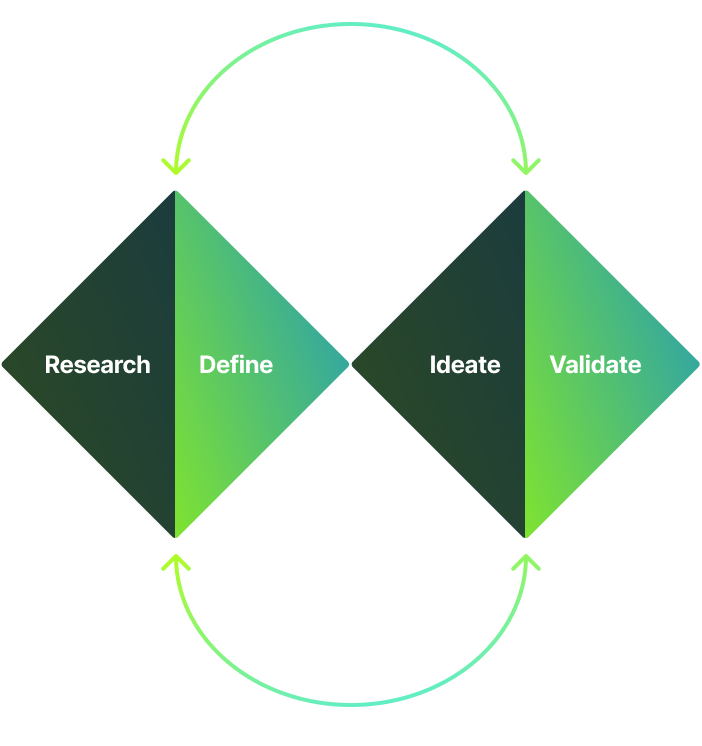
There are 100+ different UX methods for each situation. Over time, people develop their approach, and below, you will find my four steps, on how I tackle projects. Each stage has multiple actions not to hide any part of the process. Some of the steps reflect the Double Diamond used in Design Thinking.

The first thing is to gather all possible insights about the potential market, business, product alternatives, and customer opinions or feedback. Then explore any data acquired by current or target customers, analyze potential opportunities, and get new ideas. Doing qualitative research with users is the best way. Facing real users and asking for dialog will allow you to dig deeper to understand the needs and pains.

Once you have all ideas, a simple plan, and a somewhat clear picture, you can start by creating the first wireframes and designs for the main flow. Dont forget to keep the technical team in the loop to make solutions technically feasible. Always ask developers what they will need later to implement your design to understand what you need to deliver in terms of assets. Maybe you will get new input about the problem and more ideas about possible solutions.
Starting with creating style and overall looks is the first step, as the interface is fundamental to providing the overall user experience. I believe that it’s similar to meeting people; the first thing is the outfit (appearance) and only then the substance. But we have to remember not to get married to a particular single style, and function should guide visuals towards the right approach and complexity. For example, a smaller website with a few informative pages won’t need extensive design documentation and libraries. On the other hand, an enterprise website with multiple products will need such.

Once you have a prototype ready, it has to go through testing. Customers will be the ones paying money for using your product. Depending on specifics, this phase could hold multiple ways of ensuring that the built product will be perceived well and the experience will be understandable. I love doing user/customer interviews to gather qualitative data about audiences’ tasks, pains, and habits. If speaking to the primary target group is problematic for various reasons, you can use your collages and acquaintances if you are starting and want to practice.
The thing that is not that common is to use such interviews as a marketing touchpoint to gather the first user base for the service or product. Creating an interview script with the rest of the team is mandatory to shape it with the best intentions. Always keep questions open and tasks simple.
All acquired data is stored and gathered in a form that all team members can access and read repeatedly. Having a particular way of filtering feedback is a great way to focus on things customers put higher than the rest. To make sure the business ain’t tackling something that customers don’t even want to use.
Another tip is to make recordings, not just notes. You will always be able to check people’s non-verbal expressions that might lead to new findings. Remember, it is still a test, and you have to be critical of every piece of info that comes from testing. Analyzing all data is your job as a designer, and you must figure out what changes should be implemented to solve problems better.

After analyzing interview data, it will be clear what adjustments are needed. Making adjustments in components and screens is mandatory before giving resources to the rest of the team. First, a clear flow must be visualized to understand back-end logic and a simple UI kit with main screens and states for front-end development. Both of these you should already have while working on prototypes. So just adjust and deliver. If the project is more extensive with longer timelines using design sprits is advised. Experts at Google Sprints at AJ Smart constantly try to improve this approach, and they have a great Youtube channel with more details on few-day sprints. Those will add more structure to teamwork, further build the product, and improve quality over time.
The most common question is how to prepare my design files so developers would understand. Ask them. Each developer is different and has its strong side and weaker side. Coming together will help you understand the development process, and devs will tell you what is needed and in what form. You can do this at the start of the project to have more clarity and work with their criteria in mind. Splitting the whole user journey into smaller flows with descriptions in each step will help tremendously. Look at that as simple documentation. + Some simple interactive prototypes will help to explain the feeling. Do both, and you have a killer workflow!
People come to the UX field from different occupations, and there is no single right way of doing things. Almost everybody tries things and fails and tries something more to succeed. Please find the best ways to communicate with the team and involve them to get new ideas and better team spirit.
The key is to find a process that works and makes sense to you. The Double Diamond is a great way to start as it structures the process in a few basic steps.
What is your process? What was the moment you knew how to steer and control the outcomes?